Prototypes in JavaScript:
An Object is one datatype of JavaScript. Objects can be created using various methods in JavaScript.
Every object in javascript has a built-in property which is called prototype.
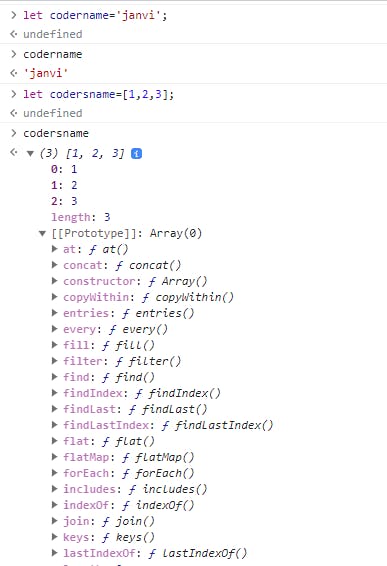
An Object in JavaScript is an instance of an object. An instance of an object means it inherits the properties from its parents, which are prototypes. The only prototype that doesn't inherit is the null prototype. The example is given below.
As shown in the example, the variable codername does not contain any prototypes. But the array named codersname contains a dropdown arrow, which means something is inherited from the top-level object. Array, object and functions must have their prototype. If prototypes exist, that means it is some sort of an object. Here, the array is inherited from an object. You can say the object is a parent to all.

Object.getPrototypeOf() function:
To access the prototypes of any object, this function is used. The example is shown below.

As shown in the example, the method can be accessed by an Object. In the arguments of the method, the name of an object is passed and it displays the list of prototypes contained by an example object.
Setting a prototype:
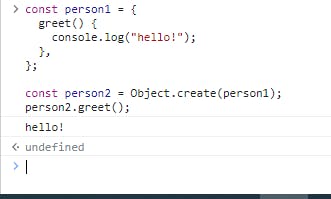
To set prototypes Object. create() method is used. It creates a new object and also uses another object's prototype, which is passed in the form of arguments. The example is shown below.

As shown in the example, the person1 object has the greet() method. The new object is created using Object. create() method, in which person1 is passed as arguments. Now, by using the person2 object method of person1 object is accessible. This is also one way of setting an object.
Prototype Chaining in Javascript:
Every prototype is itself an object. So, the prototype has its prototype called Prototype Chaining. In prototype chaining, chaining ends when we reach to null prototype. Null has no prototype and it is the final link in the prototypal chaining.
An example of prototype chaining is shown below.

As shown in the example object named val is defined, which has two properties first and second. Inside an object, there is one __proto__ getter function, by which two properties are added, which are third and fourth.
val.[[Prototype]] contains third and the fourth properties.
val.[[Prototype]].[[Prototype]] is Object.Prototype.
val.[[Prototype]].[[Prototype]].[[Prototype]] is null. It means it is the end of prototype chaining.
By typing the name of an object in the console, one can access the properties of the object. At first, it displays the first and second properties.
Properties that are added by using the getter function can be displayed by opening the drop-down menu of Prototype. Inside that also, there is a drop-down menu, which displays the prototype of the object.
Inheriting methods:
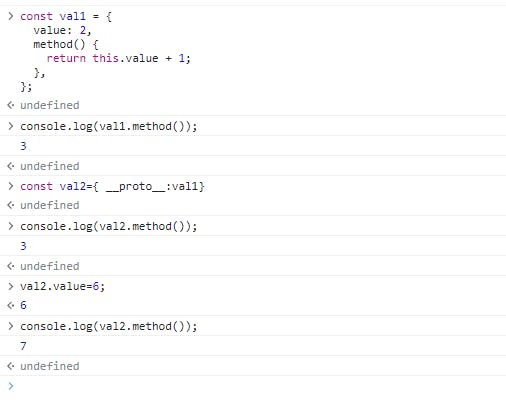
A function in JavaScript can be added in the form of a property in an object. The methods can be accessible by another object also. The example is given below.

As shown in the example, val1 object has two properties, one is value and another is a method. The method can be called by val1 object and val2 also. Val2 is an object that inherits from the val1 object. The val2 does not have its own property, the property is found in the prototype.
The value property can be updated by 6 by using val2 object. Here, the method increments value by one. So, the output of this method is 7, which is shown in the image. This way, method inheritance works.
